MuLogin分辨率,DevicePixelRatio介绍
最后更新于:2023-08-21 14:28:02
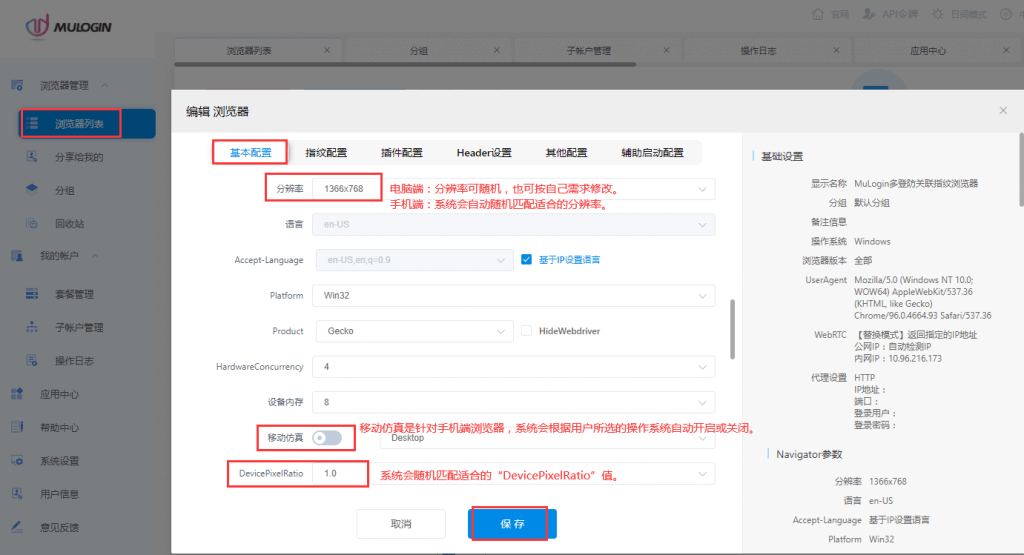
浏览器的分辨率,也就是模拟设备的物理分辨率,如Window和手机,不同设备之间的分辨率是不一样的。
在模拟Window、macOS或Linux操作系统时,一般可以选小于等于本机的分辨率比较好。
在模拟移动设备时,MuLogin做了显示优化,由于移动设备普遍分辨率都要比电脑显示器分辨率高很多,尤其是纵向分辨率。
MuLogin软件只能在Window系统中运行操作,绝大部分的电脑显示器都是1920*1080,而移动设备的普遍都要操作2K以上,如iPhone X的分辨率就已经达到了1125 x 2436,这样如果100%按真实的分辨率就不能完全显示页面里的内容。因此MuLogin引用了DevicePixelRatio显示优化功能。
DevicePixelRatio: window.devicePixelRatio是设备物理像素和设备独立像素(device-independent pixels,dips)之间的比率。window.devicePixelRatio = 物理像素/ 设备独立像素。如果DevicePixelRatio不选择 1.0 ,如选2.0 ,那么浏览器检测出来的分辨率就是当前选择的分辨率长和宽各 * 2.0 ,得出双倍结果。相关设置结果可以在“浏览器指纹测试网站”中查看结果。
以iPhone X为例,分辨率 * DevicePixelRatio= 设备的真实分辨率:(375*3.0) x (812*3.0)= 1125 x 2436
MuLogin浏览器会根据用户选择的操作系统随机匹配对应的“分辨率”和“DevicePixelRatio”,电脑端的“分辨率”用户可随意根据自己需求设置,“DevicePixelRatio”都为1.0, 手机端最好按照随机出的默认“分辨率”和“DevicePixelRatio”值设置。