WebGL Introduction
WebGL is commonly known as the hardware graphics card model. MuLogin provides graphics card chip fingerprints of multiple platforms and brands.
When we are doing experiments, there are two different values of WebGL vendor for Chrome browser and Internet Explorer (Edge) test, Chrome with Google Inc. Internet Explorer (Edge) with Microsoft, so WebGL vendor cannot be completely translated as "Graphic card supplier". “Vendor" as it relates to browser suppliers. It’s interesting that we found out the Firefox are with WebGL vendor: Google Inc.
Most of the old model Apple MacBook computers with Intel Inc. WebGL vendor, and the new ones are Apple.
Apple iPhones are all the same, WebGL vendor is Apple Inc., WebGL renderer is Apple Gpu.
Due to the different brands, models, and chips used in each generation of Android phones, the WebGL vendors and WebGL renderers will also be different. The specific information can be viewed on brands’ official websites.
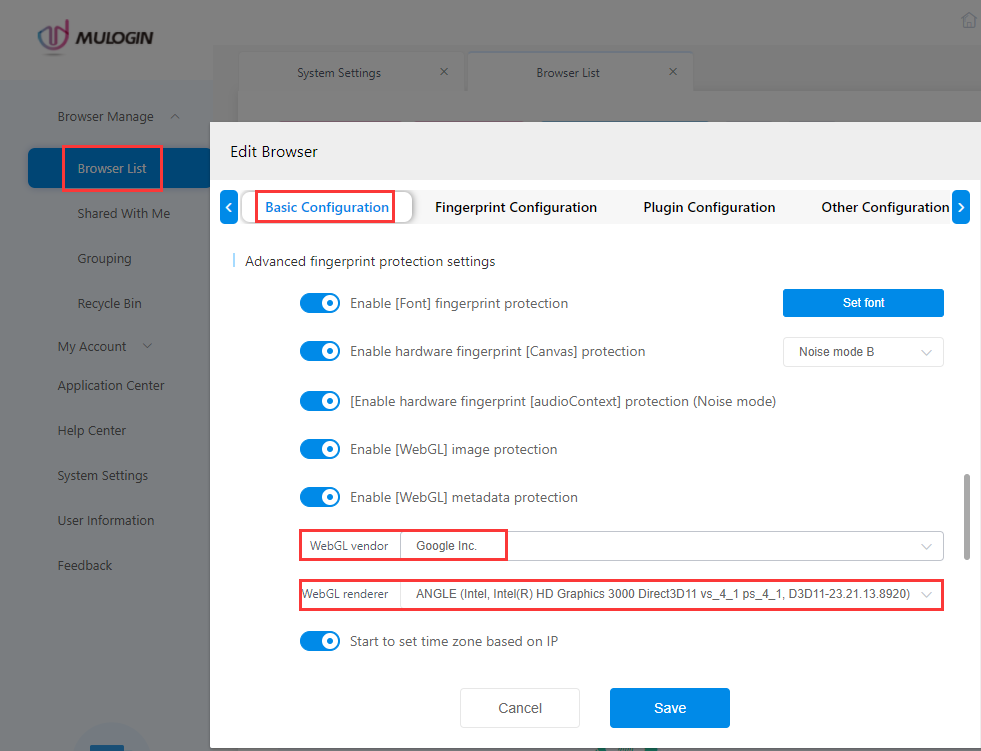
When creating a configuration file, the WebGL vendor and WebGL renderer will automatically change the corresponding values according to the system selected by the user. Users can also customize or modify these two values according to their own needs (modify directly and save).
Examples:
Windows: WebGL vendor: Google Inc. WebGL renderer: ANGLE (Intel(R) HD Graphics 520 Direct3D11 vs_5_0 ps_5_0)
Apple MacBook(1): WebGL vendor: Apple WebGL renderer: Apple M1
Apple MacBook(2): WebGL vendor: Intel Inc. WebGL renderer: Intel(R) Iris(TM) Graphics 550
iPhone: WebGL vendor: Apple Inc. WebGL renderer:Apple GPU
Andriod phone(1): WebGL vendor: Qualcomm WebGL renderer: Adreno (TM) 650
Andriod phone(2): WebGL vendor:ARM WebGL renderer:Mali-G72